C# 프로그래밍을 익히기 위해 디지털 시계를 만들어 보겠습니다.
1초 단위로 시간 표시가 바뀌는 간단한 프로그램이죠.
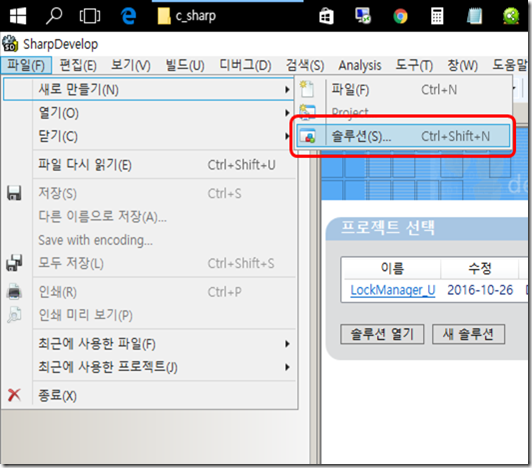
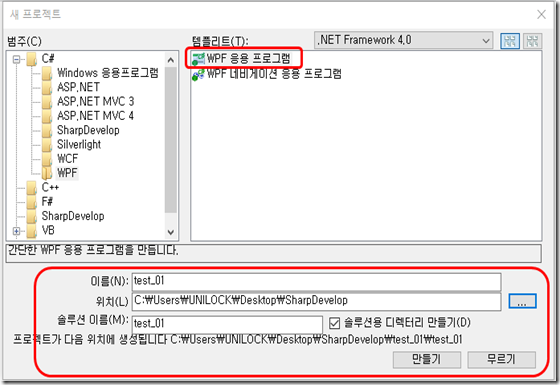
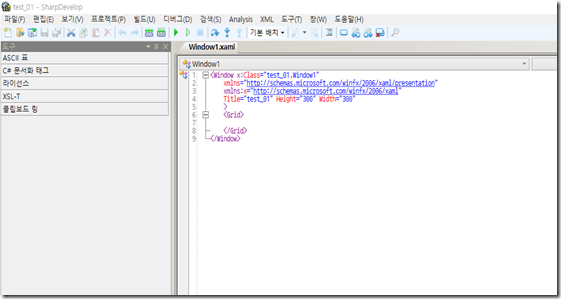
1. WPF 프로젝트를 생성하여 다음과 같이 비어있는 창을 하나 만듭니다.

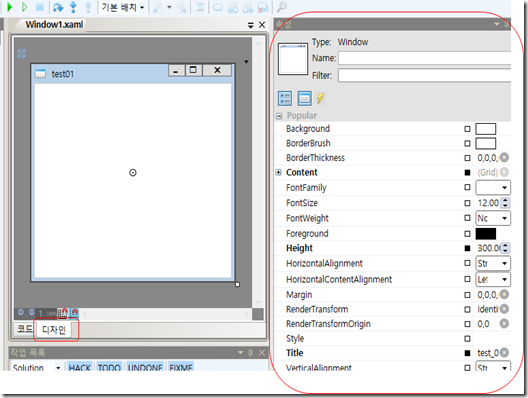
2. Grid 와 Label 을 추가 합니다. Label 에는 다음과 같이 설정 합니다.
<Grid>
<Label
Content="Clock"
FontSize="24"
Grid.Column="0"
Grid.Row="0"
HorizontalContentAlignment="Center"
VerticalContentAlignment="Center"
x:Name="clock" />
</Grid>
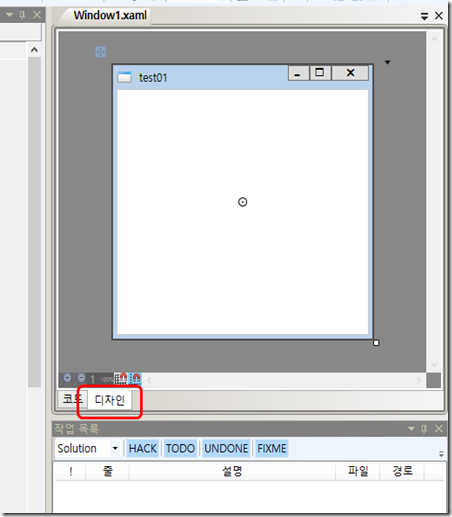
그러면 다음과 같은 모양으로 창이 생성 됩니다.

이제 창 디자인은 완성 됐습니다. 본격적으로 C# 코딩을 해야겠네요.
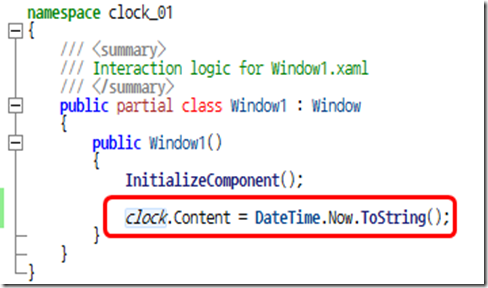
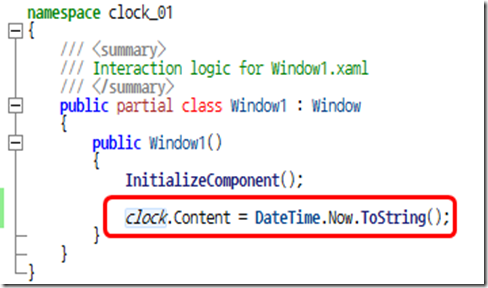
우선 창의 “clock” 이라고 이름 붙인 Label 의 내용을 변경하는 코드를 넣어 보겠습니다.
그런데 WPF 에서 C#의 시작점 (Entry point)은 어디인지 모르겠네요.
이제 찾아보겠습니다.

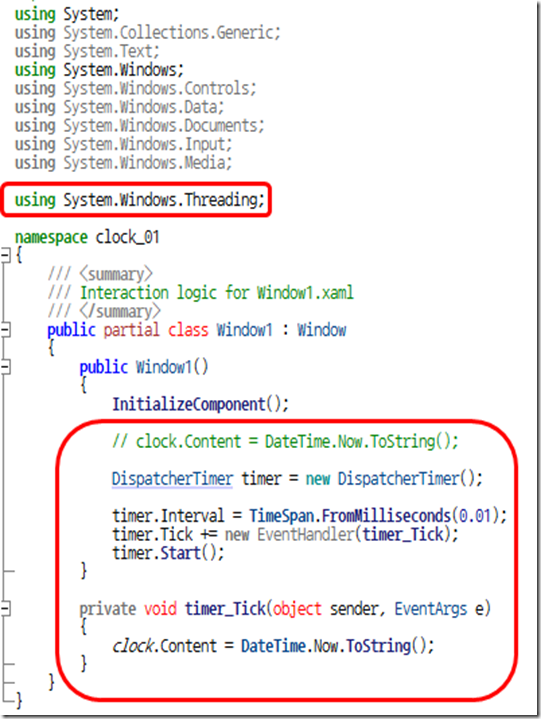
요기 있네요. InitializeComponent(); 전/후 에서 초기화 과정을 추가 하면 된다고 어디선가 봤습니다.
그럼 Label 의 글자를 어디서 바꿔야 하는지 또 찾아 보겠습니다.

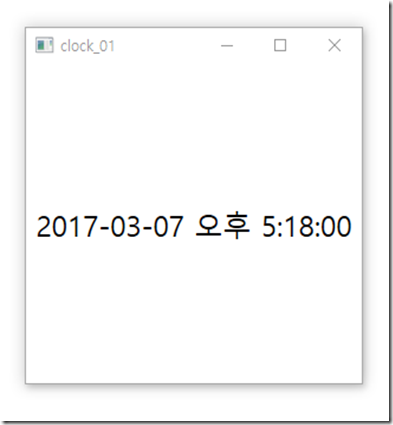
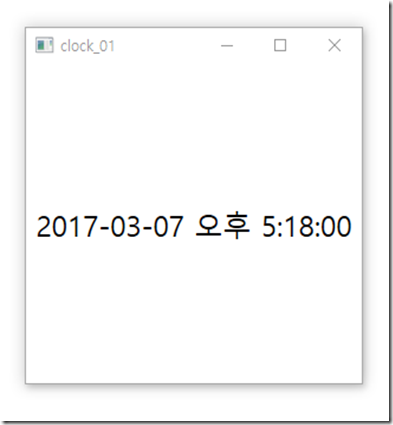
위와 같이 코드를 추가 했더니 다음과 같이 창이 생성 됐습니다.

이렇게 WPF 의 Entry point 를 알았네요.
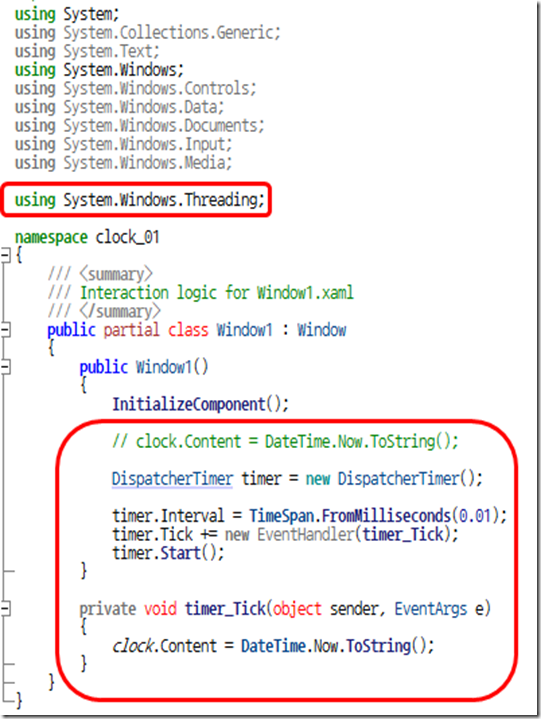
다음 단계로 쓰레드를 생성하고, 1초 단위로 타이머 이벤트를 받아서 라벨 값만 바꿔주면 간단한 시계가 될거라 예상이 됩니다.
http://zheld.tistory.com/2
WPF의 타이머에 대해서는 위의 링크에서 잘 설명해 주셨네요.
제가 만들고 있는 시계 프로그램에 적용해 보겠습니다.

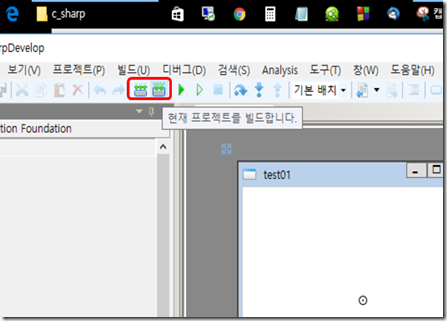
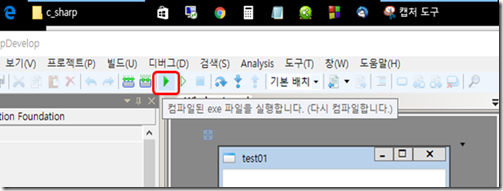
이제 완성 됐습니다. 컴파일 후 실행하면 1초 단위로 시간이 변경되는 것을 볼 수 있습니다.
TimeSpan.FromMilliseconds(0.01) 은 인터벌이 0.01 ms 단위로 발생하게 합니다. 예제에서 인터벌이 너무 짧게 잡혀서 Millisecond 가 아닌가 의심했었는데, 함수 이름대로 Millisecond 단위가 맞습니다.